COURSE DESCRIPTION:
Become a Certified Professional Design Engineer by learning modern and trending techniques in UI Design, UX Design and Frontend End Engineering. In this course, you won't only be learning the necessary tools but also the creative concept and journey as you will be part of a team to work on a real live project. This is a beginner to advance course in Design Engineering, positioning you to be ready for the market.
SCHEDULE: Mostly on Mondays, Wednesdays and Saturdays Between 7pm WAT - 10pm WAT
FEES (45% Off): #299,999 : Payable in Multiple Installments
FIND CURICULUM DETAILS BENEATH :
1. INTRODUCTION TO UI/UX DESIGN
What is UI/UX Design? Product Design Core Software Interpreting Project Briefs
2. USER EXPERIENCE DESIGN
Design Thinking, Survey Questions, Empathy Map, User Persona, Competitor Analysis/Research, User Story/User Journey Map, Sitemap, Low and High Fidelity User-flow, Wire-flow, UX Design Specialties.
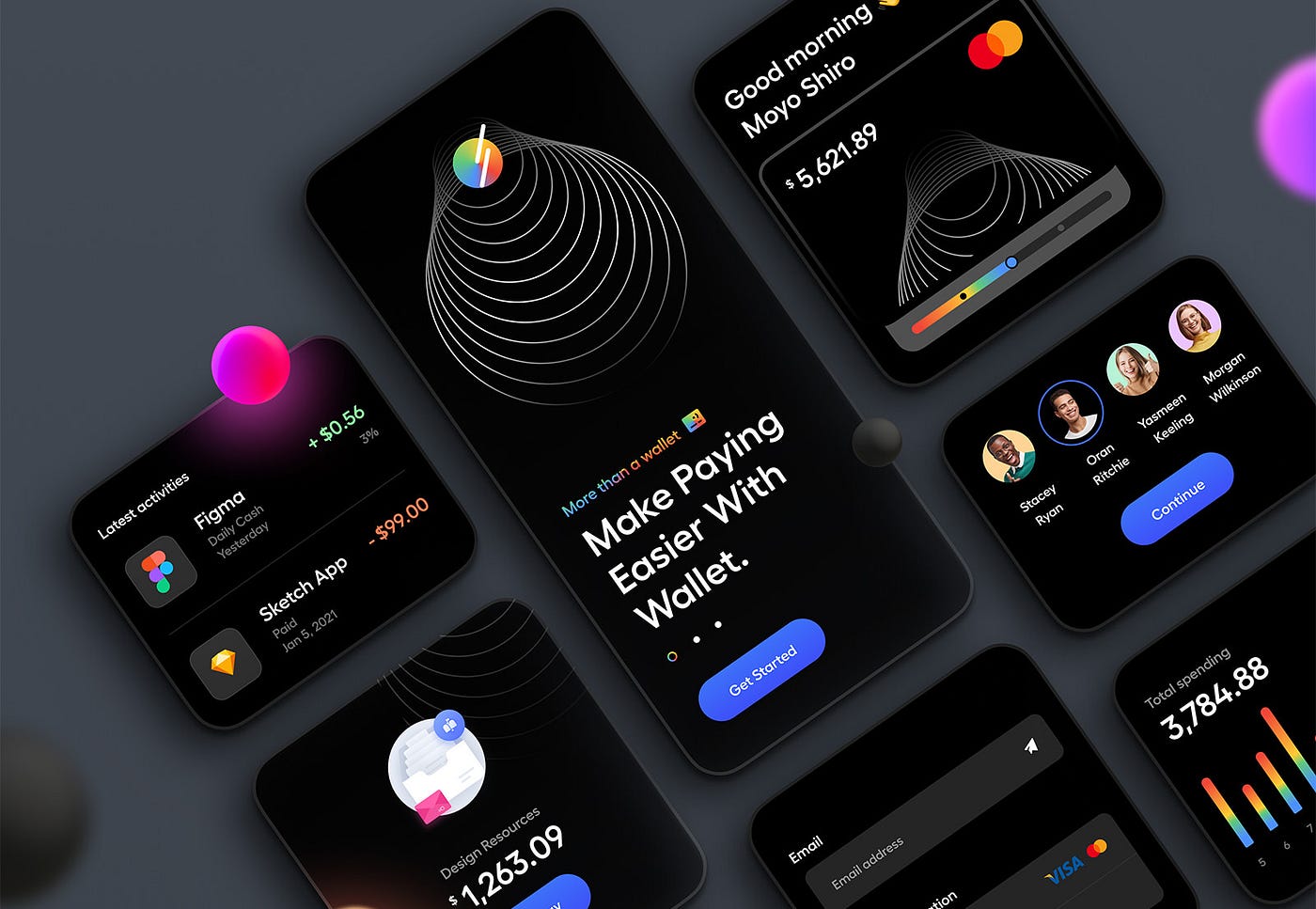
3. USER INTERFACE DESIGN
UI Elements, Design Systems, Web and Mobile App Layouts, Low and High Fidelity Wireframe, Mock-up, Prototyping, Software (Figma and Adobe XD).
4. UI DESIGN PRINCIPLE
Alignment, Contrast, Hierarchy, Balance, Spacing, Consistency, Typography, Iconography, Color Theory, Image Selection, etc.
5. MOCK-UP IN PHOTOSHOP
Online Mock-up Tools, Photoshop Workspace, Basic Tools, Downloading and Using Mock-up, Design Presentation.
6. INTRODUCTION TO FRONTEND DEVELOPMENT
What is Frontend Development?
CMS and IDE. Relevant Programming Languages, Job Opportunities as a Developer.
7. HTML5
Introduction to HTML, Structure of an HTML Document, Adding Headings and Paragraphs in a webpage, Formatting Tags, HTML Links, HTML Images, HTML Semantics, HTML Forms, HTML Media, and more.
8. CSS3
Pseudo classes and elements, Box and Text shadow, Display, Opacity and Transparency, Overflow, Important, CSS List, CSS Grid, CSS Flex, Responsive Design & Media Query, CSS Animation & Transitions, and more.
9. RESPONSIVE DESIGN
Use of auto layout, Designing with constraint, Breakpoints, Responsive Design & Media Query.
10. PORTFOLIO BUILDING
Recommended Project, Case Studies, Website Hosting, Building Live Projects, Portfolio Organization Process,
Frequently Asked Questions
Course Mentor

Dr. Micheal.
MBBS(Lagos)., VUSc(England).
Dr. Michael, an esteemed mentor renowned for his profound expertise in product design. Dr. Michael's mentorship is distinguished by a robust foundation in the subject, complemented by extensive hands-on experience and mastery of a diverse array of essential software and technologies. In the dynamic realm of full-stack design, Dr. Michael's skill set shines, encompassing proficiency in Figma, HTML, CSS, and JavaScript. His mentorship transcends theoretical boundaries, offering a comprehensive understanding of the design process from concept to execution.
More Courses

Data Analytics.
Empower your career with our Data Analytics course! Gain invaluable skills, make informed decisions, and elevate your success. Join today to harness the transformative potential of data for professional growth

UX/UI Design
Craft your envisioned future! Elevate your career with our UI/UX Design course, merging creativity with functionality. Join us to shape captivating digital experiences and unlock professional opportunities.

Front End Engineering
Transform your coding aspirations into reality! Enroll in our Front End Engineering course to delve into the dynamic world of web development. and unlock the skills that fuel digital innovation.

Project Management with Slack & Asana
Elevate your career with our Project Management course, refining leadership skills and propelling your journey to new heights. Cultivate strategic prowess and become a force behind success.

Fullstack Software Engineering ( Nano Degree )
Fullstack Software Engineering
Accelerate your career with our Beginner to Advance Full Stack Software Engineering course. Gain comprehensive skills, positioning yourself as a market-ready professional. Secure your future success. enroll now!

Full Stack Design ( Nano Degree )
Elevate your career as a Certified Full Stack Designer. Learn cutting-edge UI/UX Design and Frontend Development techniques. Achieve professional certification and stay ahead in the dynamic world of design and development.. gaining the skills and confidence to excel in today's competitive market. Enroll now to shape your success

Maryjane O.
Hi Vephla, A Vephla Graduate recommended Vephla to me as he got a job upon completion, Please can i have more details like how classes are held and other details i may need, I will want to start as soon as possible, Thank you and i look forward to your feedback.
Reply
Vephla Uni
Hiya Mary, our mentorships lasts for 6 months , otherwise stated for some courses. -fees are payable in installments ( preferably two to three installments ) -We operate fully remotely hence All classes are Online live sessions that are expert led with all classes being recorded during classes too and saved for you to rewatch anytime there is need to catch up on your cloud link if you miss a class. -our learning proceeding is super practical as you’re taught right from the scratch without needing to have a prior knowledge to sail through -Classes are thrice weekly inclusive with a day for an assessment. Classes are mostly between 8pmWAT through 10pm ( class hours are often within that range of timing ) -What distinguishes Vephla Tech stack learning out is the fact that we also recommend our top performing students for internships and their first roles and we take our students through varying graduate fairs to get them prepared for their first roles And most importantly, you get a certification upon completion. Do you have any further questions you’ll want me to help with ?
Reply
Pay for Your Fees Here